Were you unable to attend the Climbing the accessibility mountain… or using the ski lift webinar moderated by Becky Hartnup, and hosted by Alistair McNaught? The main points have been summarised here, along with the answers to any questions you may have around creating an accessible syllabus, and digitally inclusive learning experience.
Alistair shares a lot of tips and resources for how to get to the top of the accessibility mountain quickly. Whilst breaking it down between Telling and Knowing, he discusses auditing, training, procurement, accessibility maturity, and much more. He talks about the importance of centralising and embedding accessibility in your organisation, and focuses on how those benefiting from accessibility are individuals with differing needs. He shares approaches that will help your institution reach accessibility goals with less effort, and in a robust consistent way, rather than leaving each department or individual to scramble.
Access the recorded webinar:

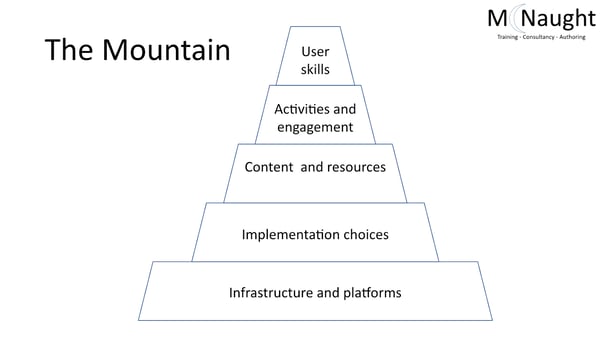
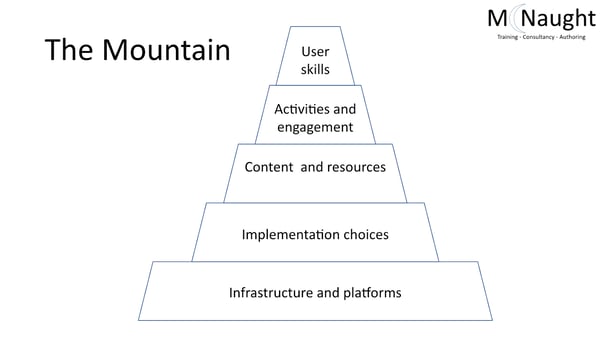
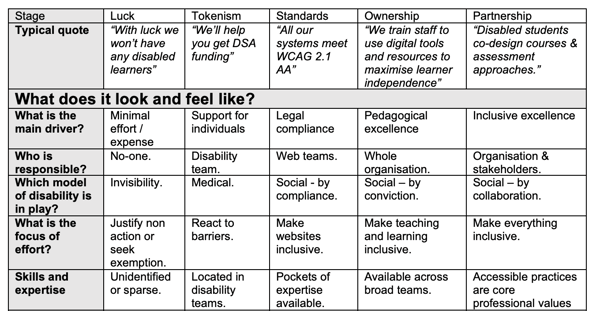
Alistair begins by outlining the different elements of the accessibility mountain:

-
If your infrastructure and platforms are not accessible, you will not have a solid enough foundation on which to build other accessible practices.
-
If the accessible platforms you use allow for modifications, without correctly thought out implementation choices, you can run the risk of accidentally reducing accessibility for your students.
-
Content and resources provided to students, be it documents, presentations, or other forms of media, should also remain consistent in their accessibility.
-
Spending time to formulate imaginative activities and engagement with the resources available to you can ensure the ways content is taught don’t add barriers to previously accessible resources.
-
Varying user skills will have an impact on the efficacy of resources. Those with poor digital skills may struggle with even the most accessible of resources, whereas digitally skilled learners can work effectively with inaccessible resources.
“If you have an accessible infrastructure, platforms, course design, content, resources, activities, and engagement, but the user has no idea how to make the most of your accessible documents. If they don’t know how to find a way of browsing by heading level, how to change the spacing of the lines, or the background colours, and so on, then you have to a large extent, wasted your time.”
Alistair then moves on to breaking down the difference between knowing and telling.
Knowing
Auditing systems and resources
Testing your systems can be arduous, and when doing it without the ski lift, there are two options. You can use automated tools like Wave, Site Improve, and axe. These tools are very useful, but often they can only identify up to 50% of issues, leaving more than 50% that need to be manually tackled. Automated testing is fast, but you may need significant help in interpreting it, sorting out false negatives and false positives, and remediating issues identified – how important is this issue compared to that issue? Why does it impact on learners? Is it just a minor impact or a major input?
Manual testing is more effective, particularly with disabled users, but it takes time. Some tests are straightforward – it's easy for anybody to check the magnification to see whether or not a page reflows as it's magnified, or checking the navigation and keyboard accessibility of your content. But other tests require specialist, assistive technologies and skills. For example, you’ll need a proper screen reader user to test the accessibility, and then you may need support interpreting, mending, or prioritising. So that's the difficulty, that's the climate.
So, what are the three elements of the ski lift that will help you get up the mountain quicker?
Procurement
“Did you procure an accessible product in the first place? Did you ask about accessibility? Is it in the contract? Did you just ask them to tick that they would be accessible?”
Alistair states how important it is to have a serious discussion internally, to ask if you are willing to pay for accessible products. Because if you're not, you are simply hiding and creating a different set of support costs that are much harder to measure.
If suppliers are giving you products that are inaccessible, or have all kinds of accessibility problems, be confident in raising this issue with them, and ask yourself how much accessibility information are they giving you? Use ASPIRE to check how robust your suppliers’ accessibility statements are, and if you're looking at a supplier that doesn't provide that information, think about how much it’s going to cost you to test their systems and give the information to your students who are entitled to it.
Automated tools with upload feedback
The second element of the ski lift focuses on tools that will automatically give staff feedback when they're uploading items. For example, Microsoft Office has an accessibility checker built in. Depending on your institution’s VLE/LMS, Blackboard Ally is a tool that many of you may already have at your disposal, and the Brickfield Moodle plugin is a similar kind of product that does the same sort of work. Tools like these tackle the problem at root, so are definitely something that should be part of your accessibility strategy.
Professional audit
The last element of the ski life is auditing – can you take the time, and spend the money to have professional audit done? This is not the most sustainable thing in the long term, as what you should be aiming for is to have the skills in house. However, in the short term, Alistair says an audit can be a real rocket boost to getting the understanding and skills in house.
Training
Training is another aspect that can be tricky, and can have all kinds of implications.
-
Who creates the guidance?
-
What is appropriate guidance?
-
How do they know if the guidance that creating is as up to date as it should be?
-
Is it as useful as it should be?
-
Do you need drop in sessions as well – synchronous or asynchronous?
-
Do you need online training resources as opposed to online guides?
The challenges of training are ensuring the people that need to receive it actually receive it, and reminding them to apply all that they have learned.
“I did some training for an organisation one year, and the next year, they asked me back. I asked what training they wanted me to do this time. They said “oh, could you just do the training you did last year, because we've all forgotten how to do it?”. It was one of those moments where you think, if you didn't apply it then, what's the difference going to be this year?”
Be sure that the key training points become part of culture, not just something that a few people may do now and again.
Now, Alistair moves on to the ski lifts for training.
Quality assurance
Without quality assurance in place, training can either stand or fall. When you put together a new module, and accessibility is not part of the fundamental processes and policies, you cannot expect people to go to the training, come away, and then to apply it.
Active, and role focused training
The next step in the ski lift, which you can implement at various levels in your organisation, is to make sure the training that you give to people is utterly relevant. Somebody working in administration, compared to somebody working in teaching and learning, compared to somebody working in another part of the organisation, all need nuanced guidance and training. When training the different roles in your organisation focus on the things that are part of their everyday working life – use real-world examples, real-world complexities, and real-world benefits.
Links to quality training resources
There already exists some great resources for pedagogically focused training, so don't try and reinvent the wheel. Use what is already there, such as Future Teacher resources and ETF Enhance
Automate system nudging
As discussed earlier, think about nudging systems such as Blackboard Ally and the Brickfield Moodle plugin, to give people critiques on content they are creating or uploading. This results in subliminal training with measurable impacts.
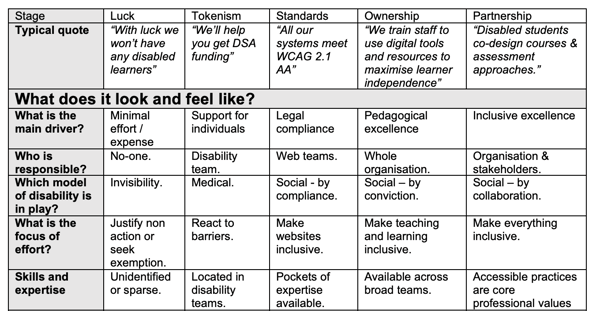
Accessibility maturity
The last element of ‘knowing’ is maturity. For many organisations the current focus on digital accessibility has been driven by legislation rather than an evolving digital maturity. The legislation is not designed to achieve compliance, it is designed to achieve culture change. Some of the questions that organisations have to wrestle with are:
-
Who is responsible?
-
Is compliance “job done?”?
-
Is it business as usual for disability support team or alternative format service?
-
Do we need a new approach?
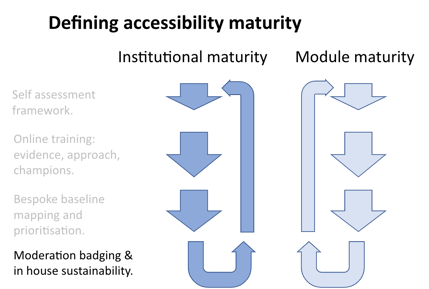
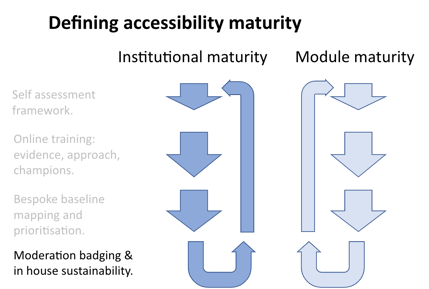
If you are unable to answer these questions clearly, then you're in a position where the accessibility maturity of your organisation needs to be understood and defined. Compliance is not maturity – they are completely different. Think about separating out institutional maturity – the big scale things, the training, the expectations, the culture, support, and the quality assurance – and the module level maturity – do the people that teach Law, English, History, or Geography have the confidence to be able to move forward with accessibility, changing their practices, adapting their resources, and in the process, getting more benefits for more students?
Self assessment framework
Part one of this ski lift is the self assessment framework for both institutional and module level. You can access the framework, developed by AcessibilityNet and Alistair himself, here.

Online training
After the self assessment framework, the next stage of the maturity model is online training for organisations who want to learn how to evidence their accessibility maturity through broader mainstream indicators. The training helps organisations take a holistic approach and helps build capacity by empowering digital accessibility champions. This training applies both at institution level and at module level so is applicable for a wide range of different roles from management to practitioner.
Baseline mapping and prioritisation
The next level of the AbilityNet/McNaught maturity model approach is working with individual organisations to explore their processes, map their baseline, and help them prioritise the policies, training, and practices that will lead to sustainable culture change.
“Very often, people say, “We think we're really mature, because we've got a brilliant disability support team, and we really believe in this as an organisation.” And then I say, “Let me look at your policies.”
Moderation badging and in-house sustainability
The final stage of the maturity process is where trained accessibility champions within the organisation monitor progress in a consistent and moderated way, allowing the organisation to be badged for their digital accessibility maturity. This is a feedback process, because the badging lasts a year and requires evidence of progress to maintain the badge. This creates a loop of continuous improvement.

Telling
Accessibility statements
Telling your users and testing your systems
Accessibility statements are the main ways in which a user hears about the accessibility benefits and barriers within the digital estate of an organisation. In the UK, the GDS have created a sample accessibility statement for a public sector body. However these statements are like mapping a molehill, whereas universities and colleges are having to map a mountain with very little support.
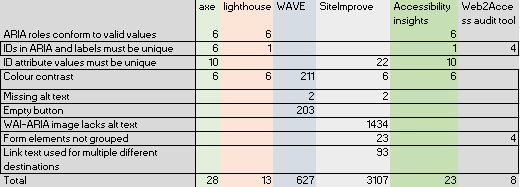
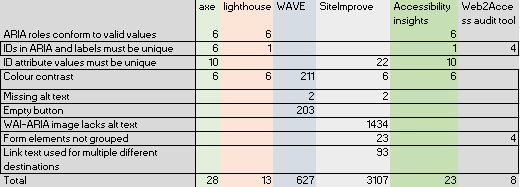
Alongside this, organisations are having to make sense of contradictions. Different automated checkers work in slightly different ways, and can give contradictory results. In this screenshot, the same webpage has been checked by 6 different automatic accessibility checkers. The number of issues they detect vary from 8 to 3107. There is little consistency between the results.

Whilst making sense of contradictions, you’ll also have to be making sense of the ‘geekery’ or accessibility. The Web Content Accessibility Guidelines can be complicated. First of all, the same problem might be expressed in slightly different ways – sometimes it can be relatively easy to identify a problem with a page but much more difficult to describe exactly which accessibility checkpoints it has failed since there are often subtleties of interpretation and overlaps. There are then some things which may be completely new terminology to you, such as Parsing.
There are ski lifts for not only understanding this ‘geekery’, but also for maintaining focus, support, and for actually writing your statements.
Focus
Developed by Alistair and textBOX for ASPIRE, the FACTS model, based on 5 characteristics of a good accessibility statement, helps maintain user focus.

-
Formative: it makes users smarter at exploiting accessible content.
-
Actionable: it makes users resilient, helping them deal with inaccessible content.
-
Compliant: it keeps the organisation safe by covering the legal requirements.
-
Transparent: it keeps disabled users on board by being honest and accountable.
-
Supportive: it makes users confident by clarifying support options.
‘Geekery’
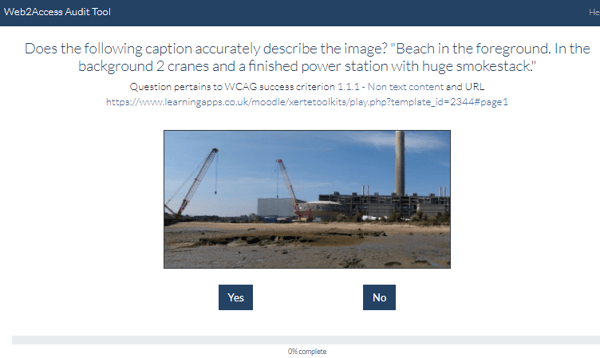
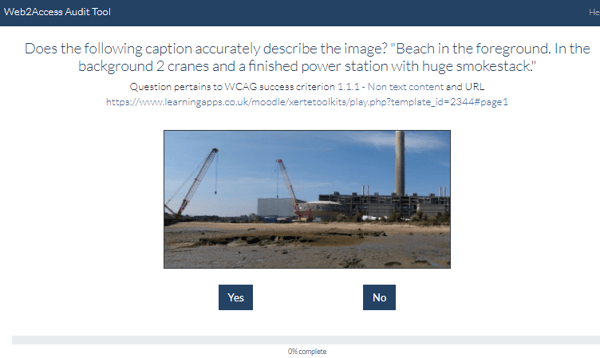
Another tool highly recommended by Alistair is the Web2Access ‘Review a Website’ function. Created by the electronic and computer science team at the University of Southampton, this automated tester will automatically do the job of transferring some of the geekery into an accessibility statement. This can save time and confusion – though remember, it still needs interpreting in order to action improvements.
This tool also creates an opportunity for human judgement, such as identifying if an image is adequately described by the alt text the system finds.

Along with the results, the system also generates an accessibility template statement where compliance failures are collected together into the appropriate part of the accessibility statement!
Support
Beyond the testing side of the accessibility statement, organisations may need expert auditing support by organisations that are familiar, not just with the standards, but also with the specific challenges and environments within an educational institution. AbilityNet and AllAble have such experience.
Writing
There is also plenty of support out there when it comes to writing accessibility statements. Alistair runs a service with AbilityNet that helps organisations to not just write the accessibility statement, but write, and understand the implications for your wider system processes and policies, and culture change.
Formats
Telling and empowering your users
The last, but perhaps the most important element is really about telling your users about formats. The climb can be long, slow and arduous. You may start by saying to your users “We subscribe to hundreds of journals, and lots of different eBooks, and some of them are accessible but some aren't. Your course tutor may have some accessible PDFs or have created some accessible Word Documents.” – but you must then give your students a pathway to get in touch with you, for them to ask for resources to be made accessible. For this, you’ll have to have a system and process in place that creates an accessible version, or you have to source it from somewhere else. But there will still be personnel and timescale implications using this system. Empowering students by providing them more digital skills, enables them to reduce the problems that they experience.
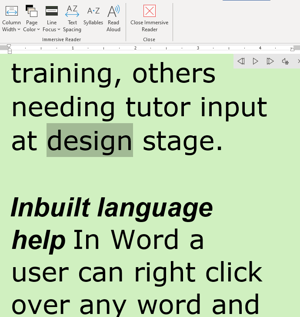
Word
Empowering your students with digital skills for Word include showing them how to import a PDF, and view via Immersive Reader. Immersive Reader allows colour changes, word and line spacing changes, text-to-speech, and high quality reflow. This has empowered the student to be utterly independent.


Apps
There is also a great range of apps available to help students with various accessibility needs. @Voice reads aloud the content of other apps on mobile and tablet, and tools such as Google Lens, Office Lens, EverNote and OneNote are able to extract text from screenshots and photographs, allowing students to read them with their phone, tablet, browser, or operating system’s text to speech functionality.
Systems
Are your students aware that different formats and readers support different requirements? In informing them, and ensuring they understand there is a world beyond PDFs, they are able to find the format and readers that best support their learning needs.
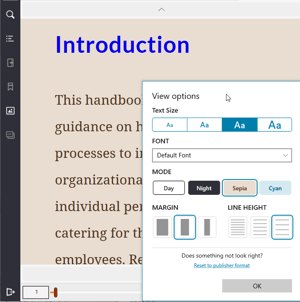
Formats
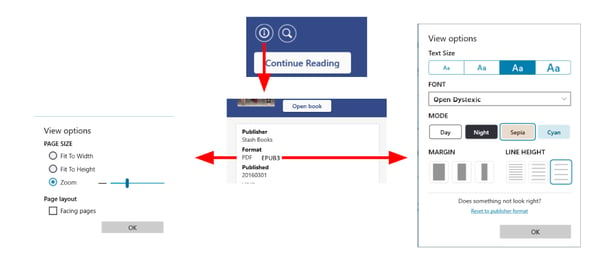
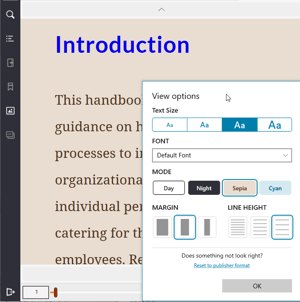
Has your library service, disability support teams, or your study skills teams made it clear to students that there's a big difference in functionality depending on which platforms and formats they choose? A PDF, because of its very nature, is not great for accessibility. Below is an example of the accessibility options of a PDF versus an EPUB3 file on the VitalSource BookshelfⓇ platform.

Empowering your students to understand the differences, and how to find this information on the platform they are using, to select the best format each time, ensures a better learning experience for them.


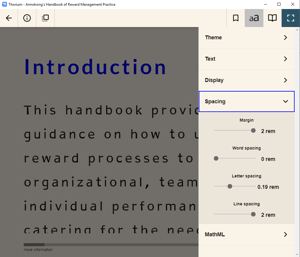
Platforms
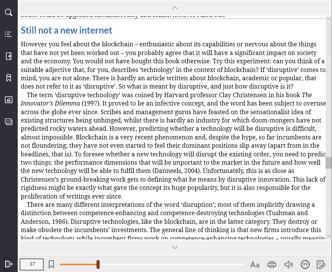
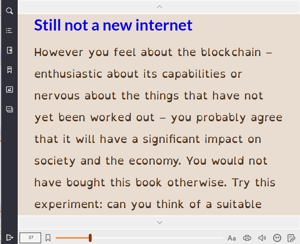
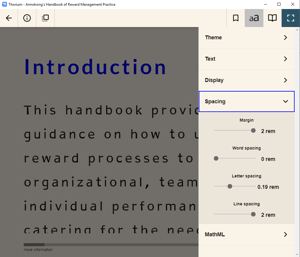
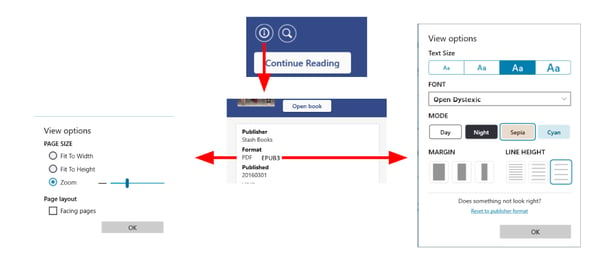
The final aspect is to realise that telling students about a wonderful format is only helpful if you're also telling them which reader to use. Below, we see the same eBook shown in VitalSource Bookshelf (left), the Thorium Reader (middle), and Adobe Digital Editions (right).



Bookshelf allows for changing the font size, font type, background colour, margins and line height, and has inbuilt text to speech. Thorium Reader also has text to speech available, and allows you to change the background colour, change the text size, type, and alignment, alter the column layout, and page scroll behaviour, along with margin spacing, word spacing, letter spacing, and line spacing. It can also handle math ML. By contrast, showing the same EPUB on Adobe Digital Editions means you are restricted to magnifying and reflowing text to fit the page.
Alistair closes by discussing the importance of realising education is more nuanced than a passive transmission of digital information – it’s about engagement. If you are rigid in never allowing any partially accessible resources, you may end pitting one group of disabled users against another – if you take down all of your videos due to insufficient subtitles, you have instantly undermined your students with dyslexia, or those for who English is a second language, who would really benefit from that. Different students are stretched and supported in different ways. Remember to avoid unintended consequences, be intelligent, and take the whole picture into account, with all students weighing equally.
So, what will you and your organisation do next? What will you explore further that you haven't explored yet?
About Alistair:
Alistair McNaught has worked in a national capacity providing advice and guidance on digital accessibility to universities and colleges since 2004. He was responsible for steering the 2016 crowdsourced eBook accessibility audit and the 2018 ASPIRE audit of publisher and platform accessibility statements. He now works as an associate on the textBox ASPIRE service as well as working extensively in higher and further education.